Adding the Weibo "Follow Me" Button on a Website
how to add the "Follow Me on Weibo" Button on a Website

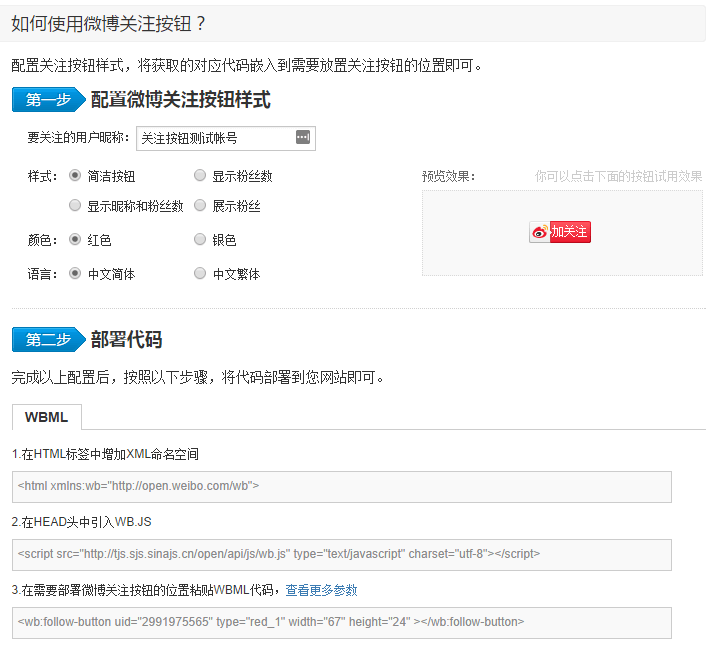
Adding XML Naming Space
<html xmlns:wb="http://open.weibo.com/wb">
Adding WB.JS
<script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script>
Code of The Button
<wb:follow-button uid="2991975565" type="red_1" width="67" height="24" ></wb:follow-button>
Alternative
While the XML naming space cannot be added for some reasons, this is an alternative way.
Simply change the uid to yours, and paste it to wherever is desired to attached the button to.
<iframe style="vertical-align: -8px;" src="http://widget.weibo.com/relationship/followbutton.php?uid=5738333721" width="67" height="24" frameborder="0" scrolling="no" marginheight="0"></iframe>
Example
It is block by default since the blog implements HTTPS and the script load resources via HTTP.
Solution
Use the server as a proxy, download or cache resources on local server, then use the server as service provider.